DIGITAL ACCESS
TO DENTAL CARE
FOR EVERYONE
Our mission is to reduce cost and increase access
to oral health globally through technology.

OUR SOLUTIONS
We work with both consumers and industry providers to bring dentistry into the 21st century
Problems we solve relate to:
- Accessibility
- Affordability
- Sustainability
Remote
Launched 2016
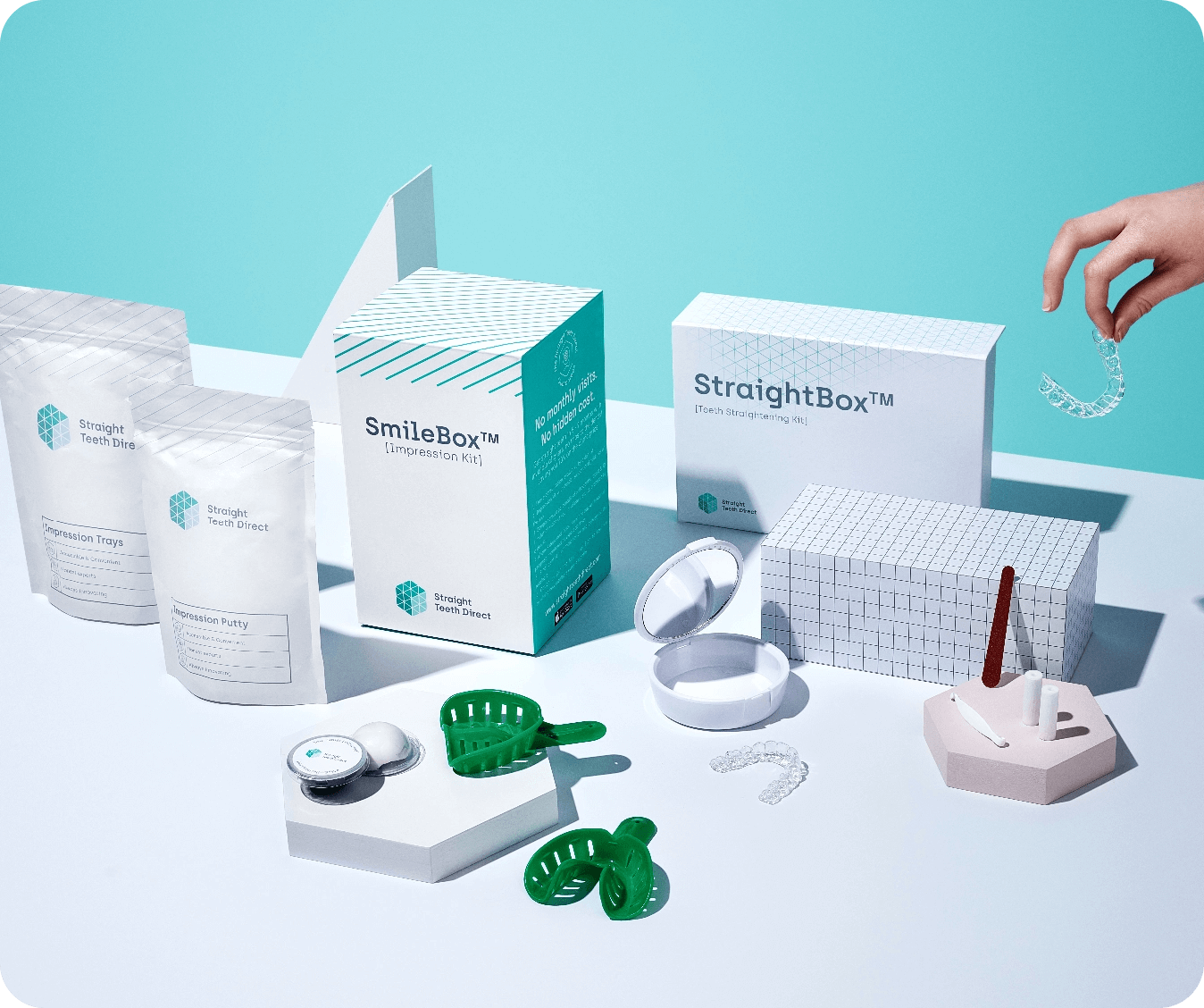
Pioneering the direct to consumer space with the launch of the first remotely delivered solution outside the USA and the world’s first monitoring app.
Convenient access to quality aligner treatment with a cost reduction of up to 70%.
VISIT WEBSITE
Remote
Launched October 2019
Promoting dental wellness through a digital-dentist-on-demand platform for consumers, insurance providers, health benefit plans, pharmacies and clinics.
VISIT WEBSITE
Hybrid
Launched in 2022
A unique hybrid solution that gives patients the flexibility of remote treatment with the reassurance of their trusted local dentist. It combines face to face appointments and full online support between clinic visits for a 360º cosmetic and health approach – all at a fair price.
VISIT WEBSITE
PRESS

Stylist - Rise of oral beauty and the Straight Teeth Direct app for straighter teeth from home
READ MORE >